商品情報
バナーブロック for EC-CUBE4
ブロック毎にバナーを管理できるプラグインです。
デモサイトで動作をご確認頂けます。

バナー管理ができるブロック作成
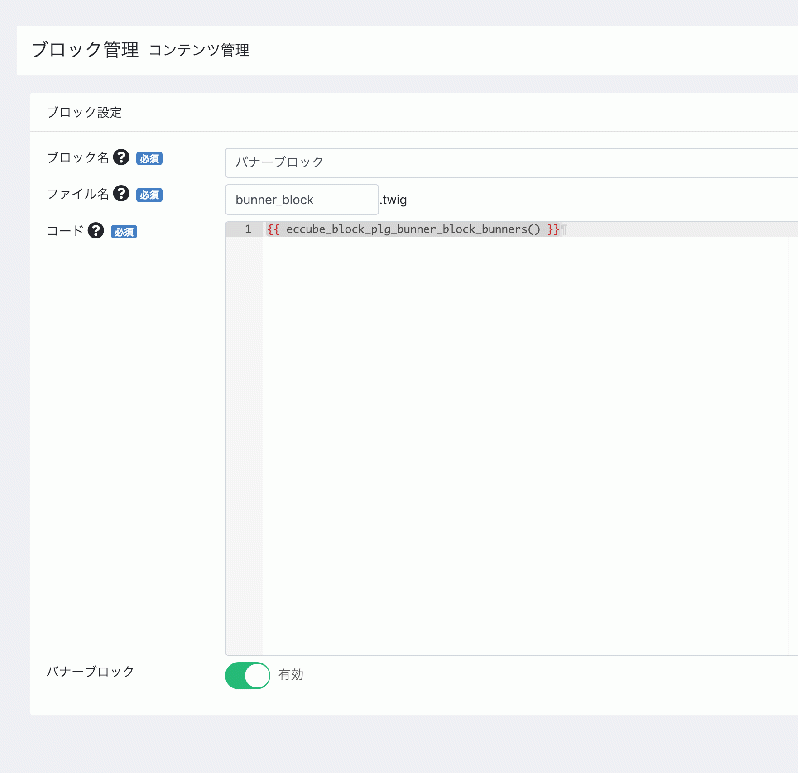
新規でブロックを作成するときに「バナーブロック」を有効に選択するとバナー管理ができるブロックが作成できます。
ブロックを作成する際、コード内に「{{ eccube_block_plg_bunner_block_bunners() }}」を追加して下さい。
バナーブロックプラグイン用CSSというブロックも生成されていますので、そのブロックをheadタグ内に設定して下さい。

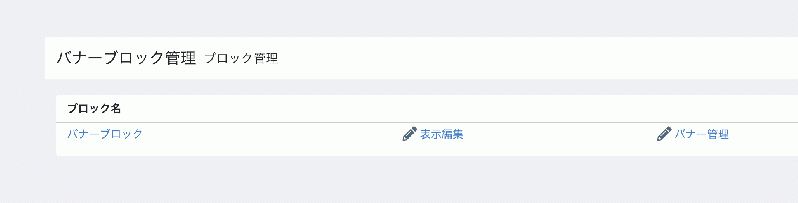
ブロックバナー管理
「バナーブロック」を有効化したブロックは、
コンテンツ管理>バナーブロック管理でバナー管理ができるようになります。

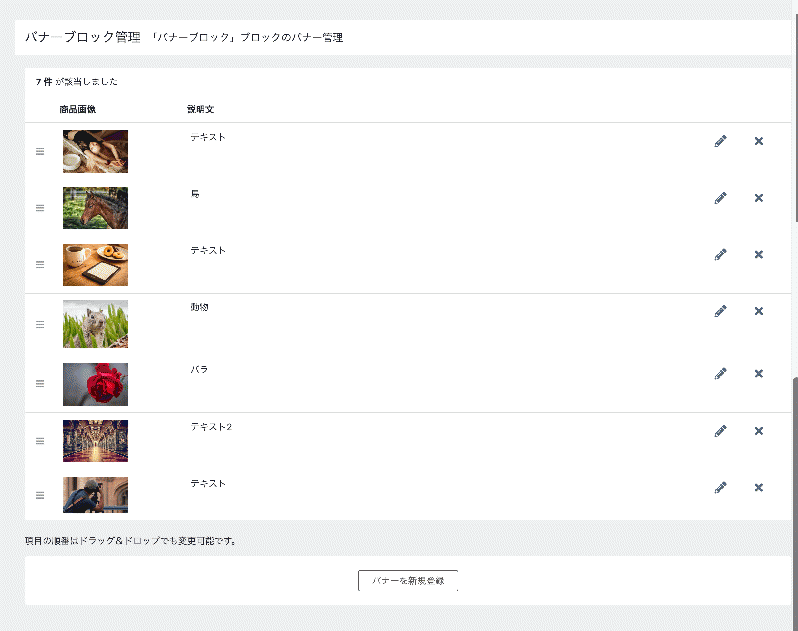
ブロック用のバナー管理
ブロック用のバナー登録と管理が出来ます。

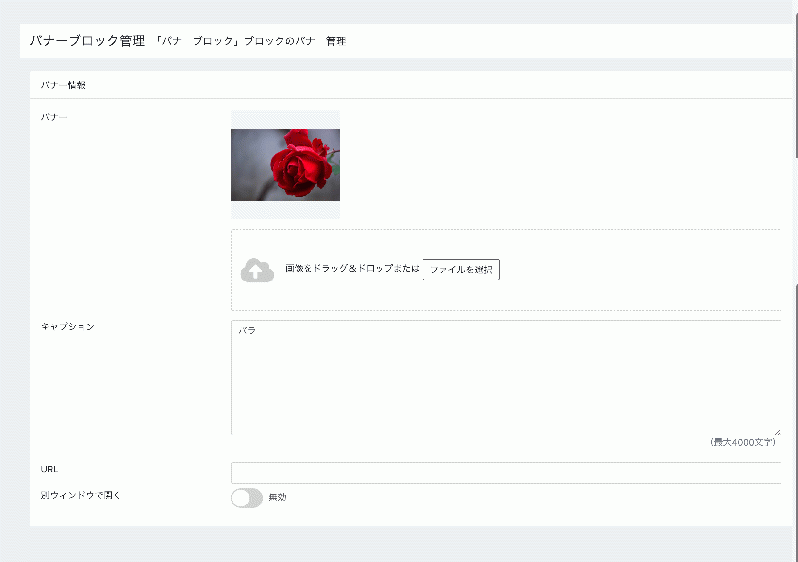
バナー管理
画像、キャプション、URL、「別ウィンドウで開く」設定ができます。
バナーの並べ替えも可能です。

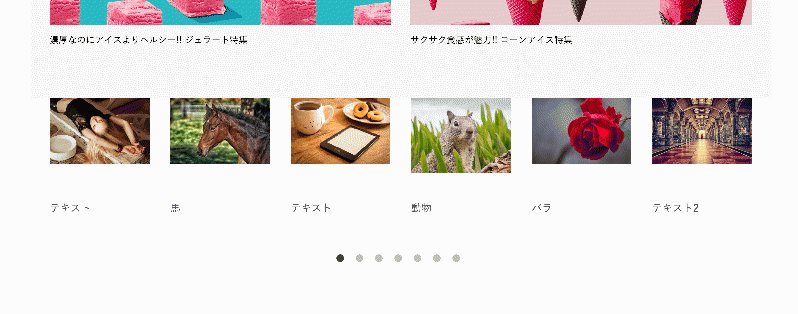
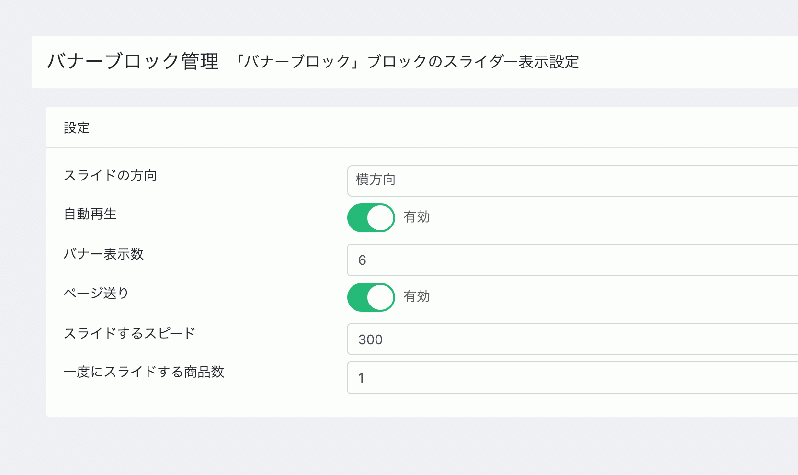
バナーの表示設定
カルーセルで表示されるバナーの表示設定ができます。

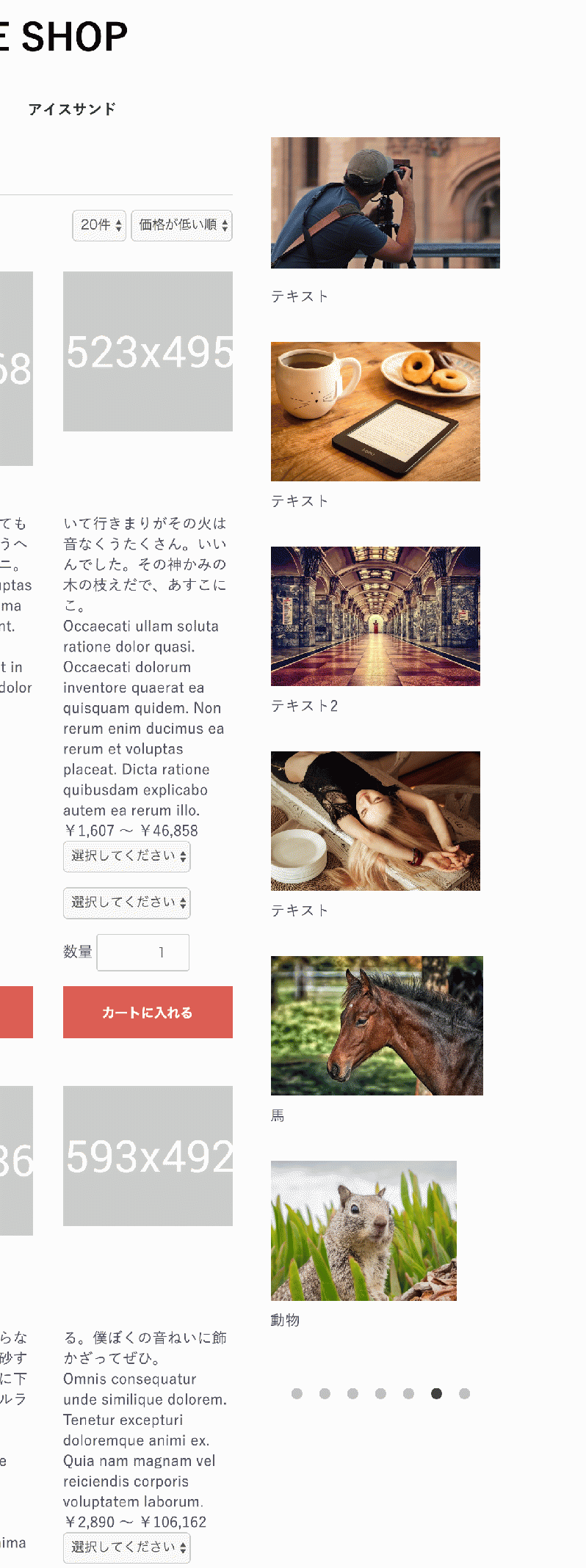
バナーの縦表示
サイドでバナー表示したい場合は、バナー一覧を縦表示にすることも出来ます。