商品情報
(フォーム一体型LP)お届け先情報入力フォームブロックプラグイン for EC-CUBE4.2/4.3
対応してほしいEC-CUBEのバージョンがありましたら info@a-zumi.net にお気軽にお問い合わせください!
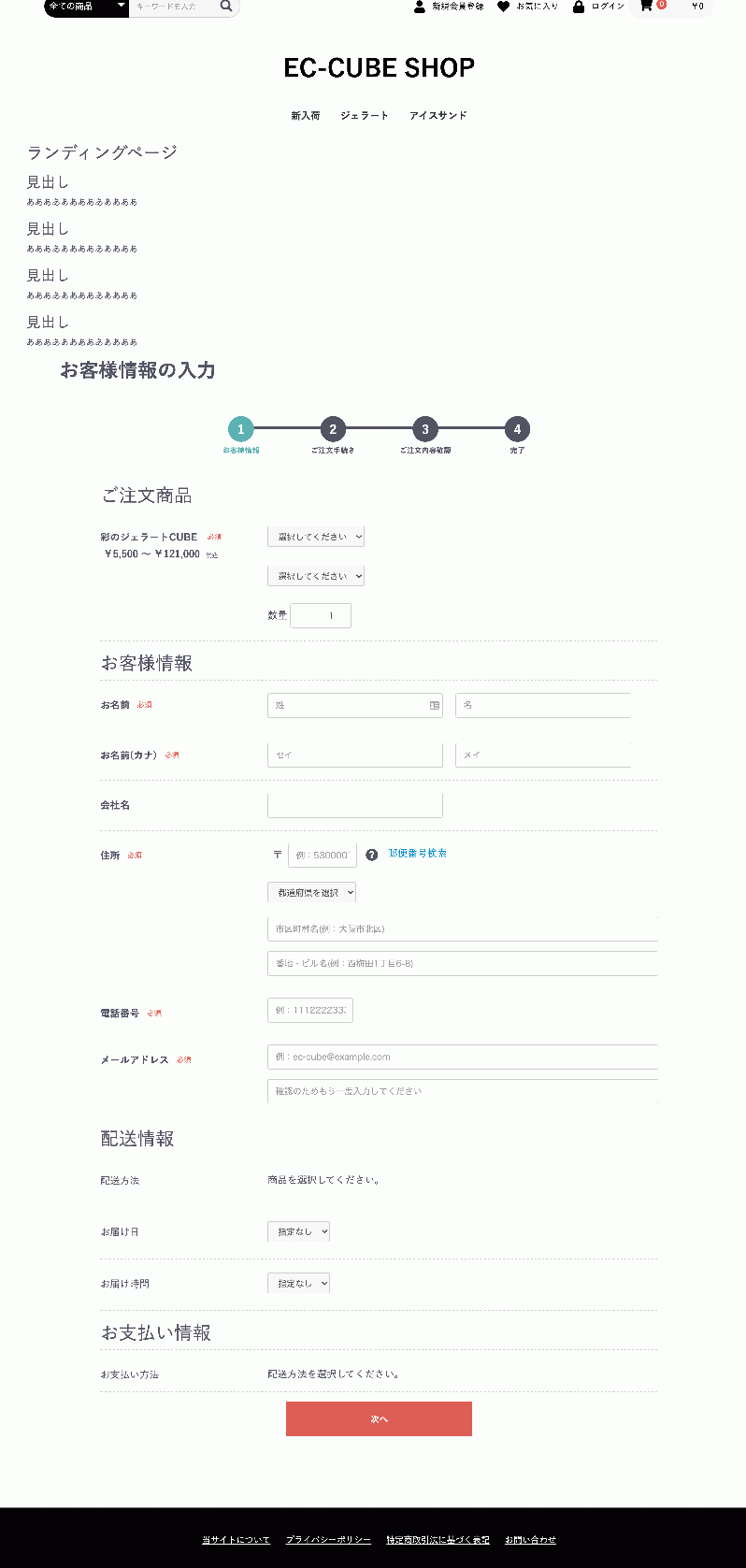
ページ管理で作成したページに非会員情報入力フォームのブロックが設置できるプラグインです。
ランディングページ(LP)でカートページや非会員情報入力ページ等のステップを省きたいといった場合にご利用頂けます。
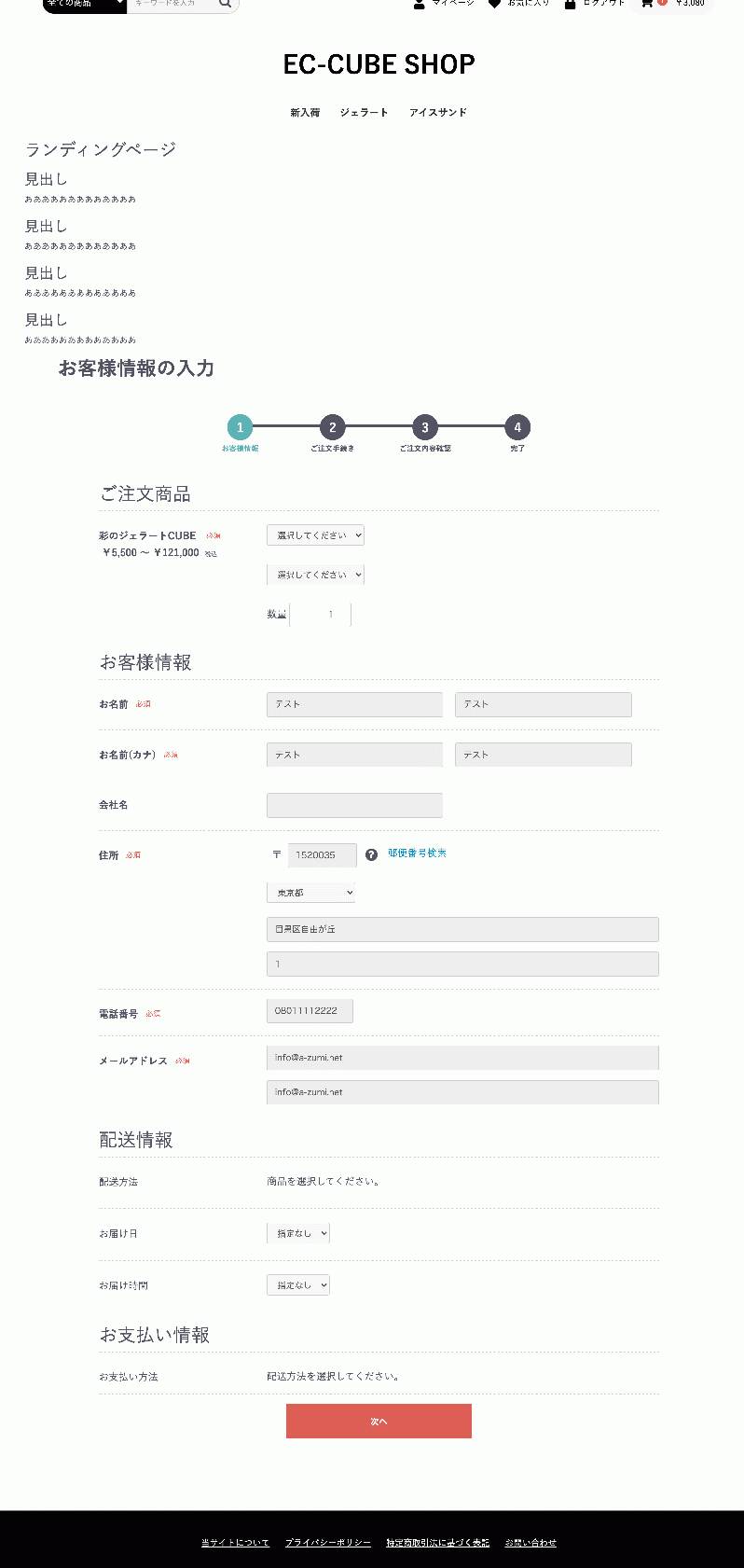
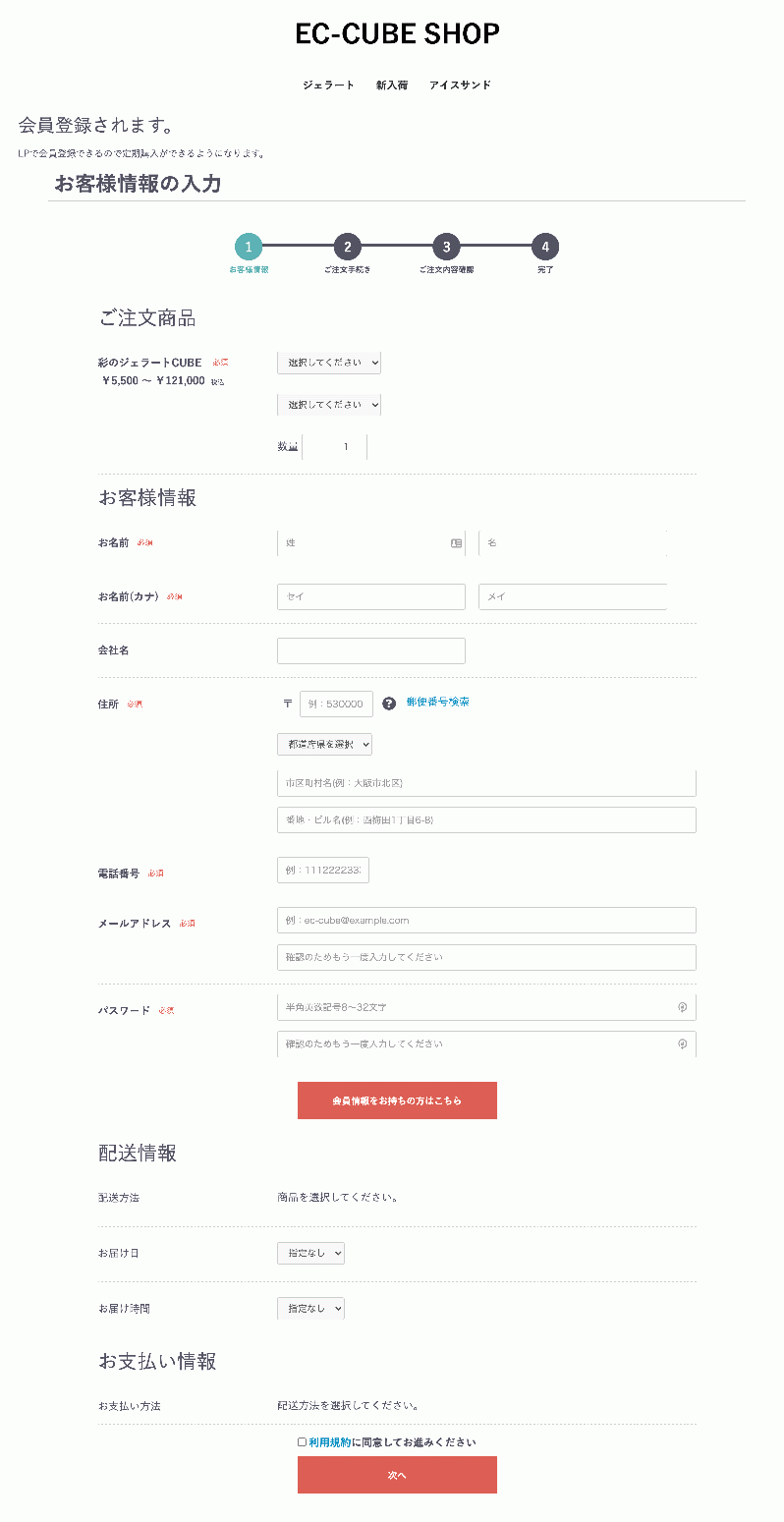
商品数量と送付先情報、配送情報、お支払い情報を入力して「次へ」ボタンをクリックすると、ご注文手続きページへ遷移します。
ランディングページで会員登録ができる機能を追加しました。
会員登録と配送方法や支払い方法の入力を1ページで完結することができます。※クレカ情報入力は除く。美容や健康系商品を定期購入してほしいといった場合にご利用ください。
デモサイトで動作をご確認頂けます。

設定方法
1.レイアウト管理の「下層ページ用レイアウト」にて「非会員情報入力フォーム」ブロックを設置してください。
※「#main_bottom」を推奨
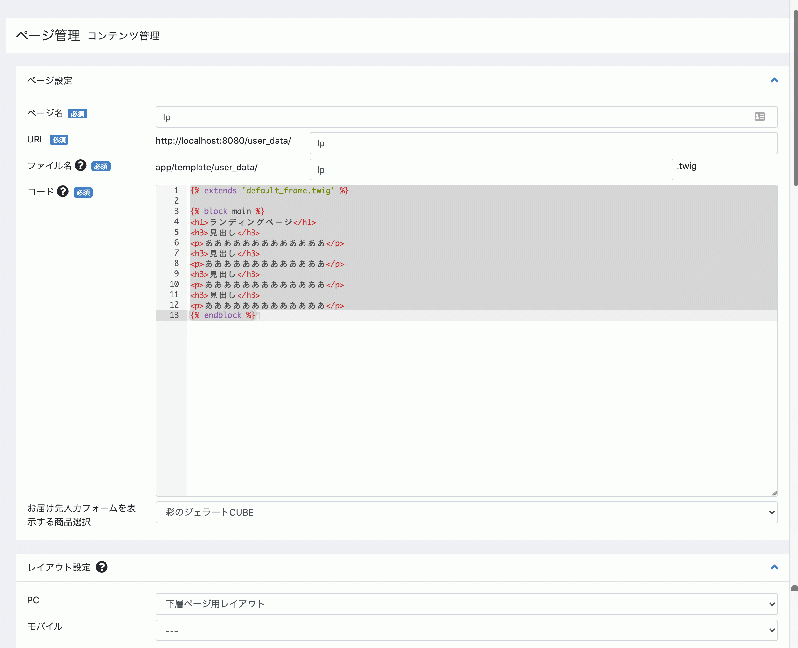
2.ページ管理でランディングページを新規作成。作成時にLPで販売したい商品を「お届け先入力フォームを表示する商品選択」項目で選択してください。
以上で完成です。

ログイン状態でアクセスした場合
ログイン状態でアクセスした場合、会員情報が自動で挿入されます。
しかしEC-CUBE本体の仕様の都合で、会員情報は編集できないようにしています。
ログイン状態の場合、お客様情報を表示しないよう仕様変更しました

お客様情報入力フォームの編集が可能です。
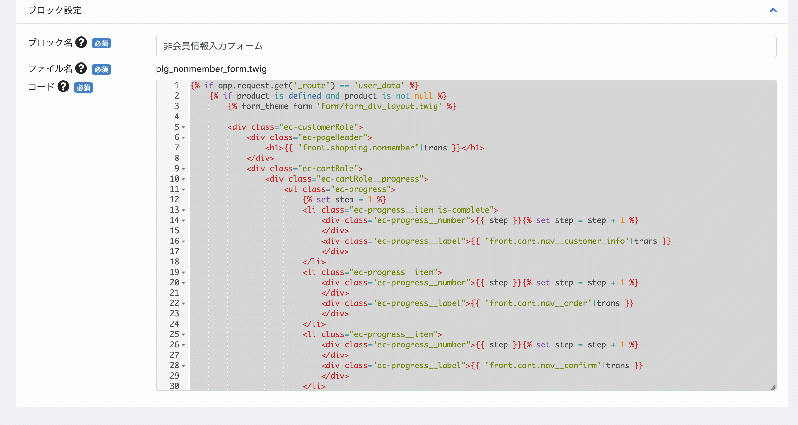
お客様情報入力フォームはブロック管理で編集可能です。
・ブロック管理>お届け先入力フォーム
編集内容によっては動作しなくなる可能性がございますので、編集前に必ずバックアップを取っておいてください。

プラグインのカスタマイズ方法
会員登録機能
基本設定で会員登録を有効化すれば、ランディングページで会員登録を完了させることができます。
すでに会員登録しているユーザーは、専用のログインボタンからログインすればランディングページに戻ることもできます。
【設定方法】
・お届け先フォーム>基本設定で会員登録を有効化
・コンテンツ管理>ブロック管理>お届け先入力フォームで以下の3つのタグを任意の場所に設置
<パスワード項目タグ>
{% include '@NonMemberFormBlock4/default/password.twig' ignore missing with {'form' : form} %}
※メールアドレス項目の下を推奨
<ログインボタンタグ>
{% include '@NonMemberFormBlock4/default/login_button.twig' ignore missing with {'route' : app.request.attributes.get('route')} %}
※配送情報タイトルの上を推奨
<利用規約タグ>
{% include '@NonMemberFormBlock4/default/user_policy_check.twig' ignore missing with {'form' : form} %}
※次へボタンの上を推奨
タグ設置サンプル
ご注意
ページ管理で作成したページ(user_dataディレクトリ配下)を独自カスタマイズしたり、ページ管理で作成したページを何かするプラグインなどを導入している場合、何かしらの競合が発生する可能性があります。
極力競合しないように作っていますが上記の点で気になることがありましたら事前にご相談下さい。