商品情報
サムネイル付のスライドショーも設定可能
管理画面から好きなイメージをアップロードし、トップページなどにブロックを配置すれば、簡単にスライドショーギャラリーが設置できます。
フェードや横スライド、スライドの間隔、スライドが切替わる早さなど、スライドショーのオプションが設定できます。
複数毎のイメージの場合、ページャーを表示することも可能です。
ページャーは数字やサムネイルにも対応してます。
※このプラグインを利用する前に、以下のバグ修正を行ってください。
http://svn.ec-cube.net/open_trac/ticket/2599

スライドショー管理
プラグインをインストールすると、
コンテンツ管理の配下に「スライドショー管理」のメニューが追加されます。

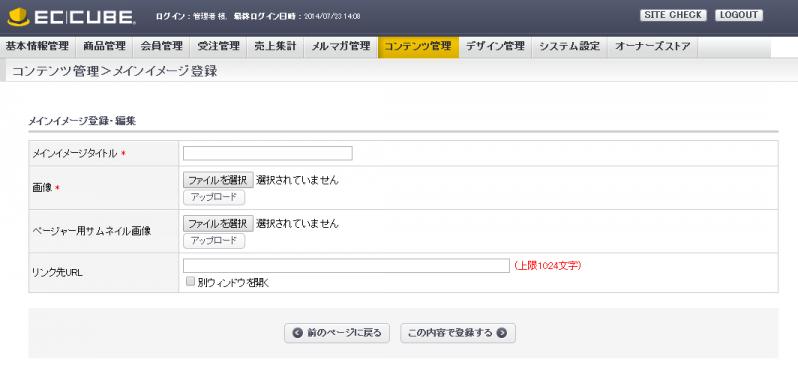
スライド用の画像アップロード
スライド管理の画面で「メインイメージを新規入力」ボタンをクリックすると、以下の画面が表示されます。
ここで画像をアップロードします。
ページャーをサムネイル表示したい場合は、ページャー用サムネイル画像もアップロードします。
画像に対してリンクの設定も可能です。

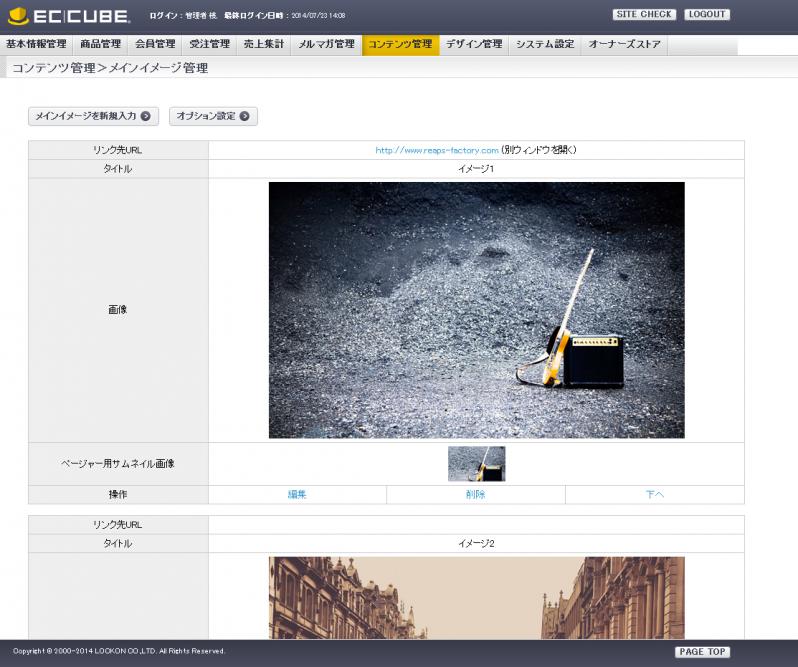
画像アップロード後のスライド管理
画像をアップロードすると、アップロードした画像が一覧表示されます。
操作の行にある「下」や「上」のテキストリンクで、スライドの表示順を変更できます。

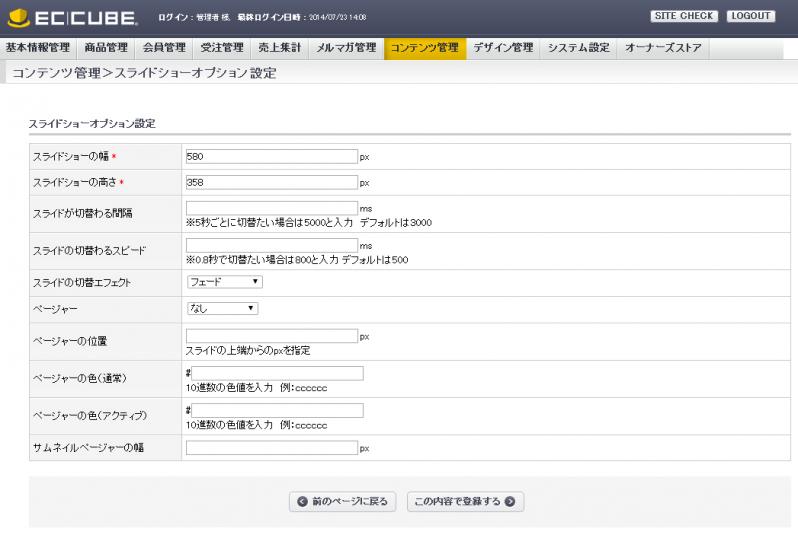
豊富なスライドショーのオプション
スライド管理の画面で「オプション設定」のボタンをクリックすると、
スライドショーのオプションを設定できる画面が表示されます。
スライドショーの幅、スライドショーの高さはデフォルトで値が入っています。
表示のデザインに応じて変更してください。
その他、オプションを設定いただき、好みの表示にしてください。
※ページャーの色を指定する箇所に「10進数の・・・」と記述がございますが、「16進数の・・・」の誤りです。

スタンダードのページャーオプションを設定している場合
ページャーは
スタンダード
数字
サムネイル
なし
の4つから選択できます。

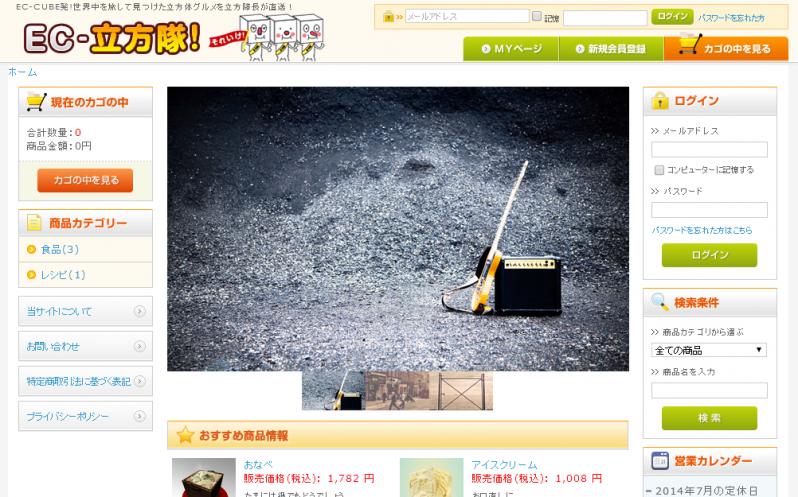
ブロックを配置して好きなページにスライドショーを表示させます
「メインビジュアルスライドショー」のブロックがイメージを表示するテンプレートになります。
お好きな位置にブロックを配置してください。
「メインビジュアルスライドショーCSS」を表示させたいページのheadタグの間に配置してください。
※このブロックを配置する前に下記のバグ修正をおこなってください。
http://svn.ec-cube.net/open_trac/ticket/2599
