
設定方法
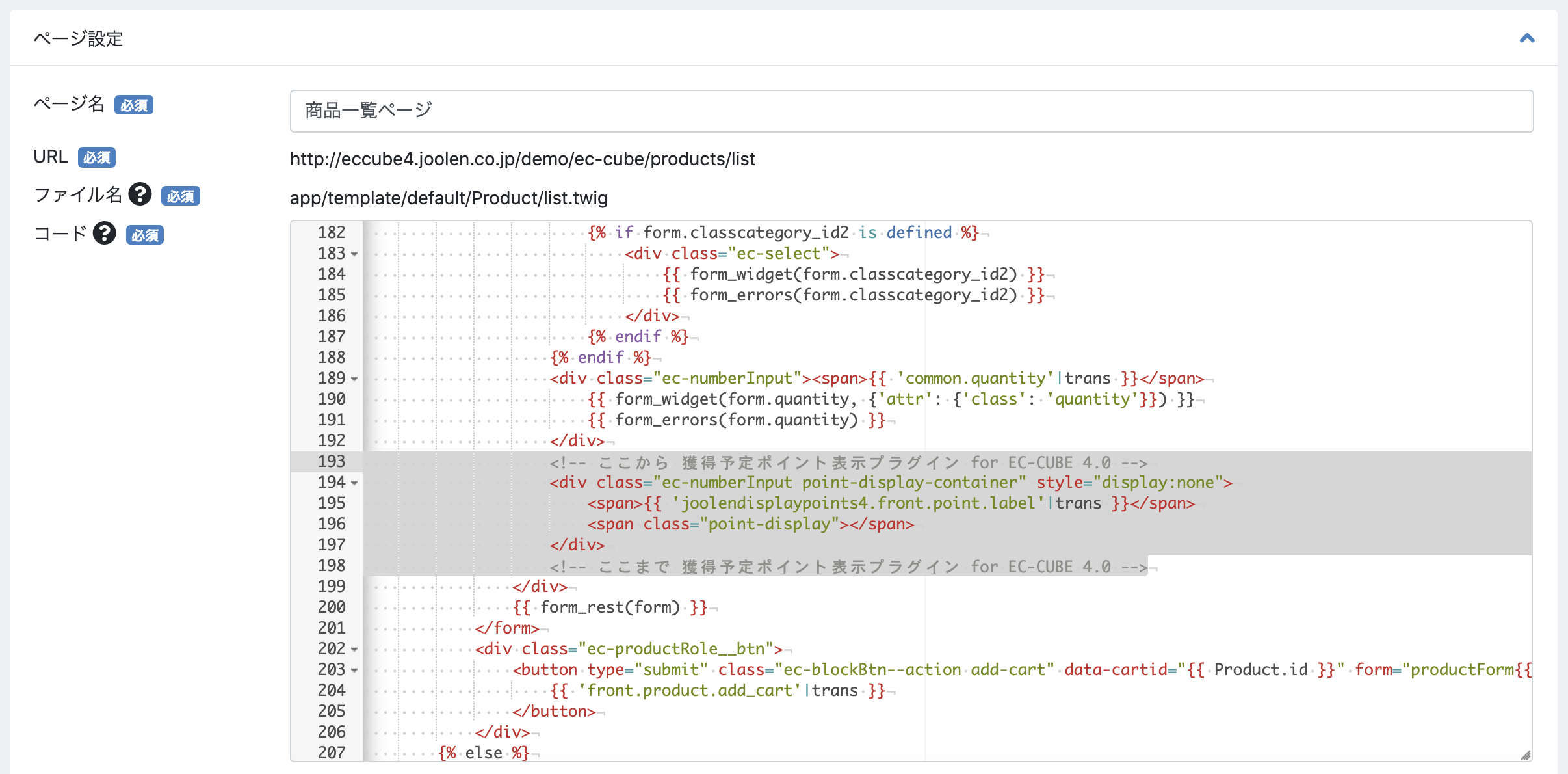
①商品一覧画面で表示
以下のタグを「ページ管理>商品一覧ページ」の191行目以降に追加してください。
<!-- ここから 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->
<div class="ec-numberInput point-display-container" style="display:none">
<span>{{ 'joolendisplaypoints4.front.point.label'|trans }}</span>
<span class="point-display"></span>
</div>
<!-- ここまで 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->

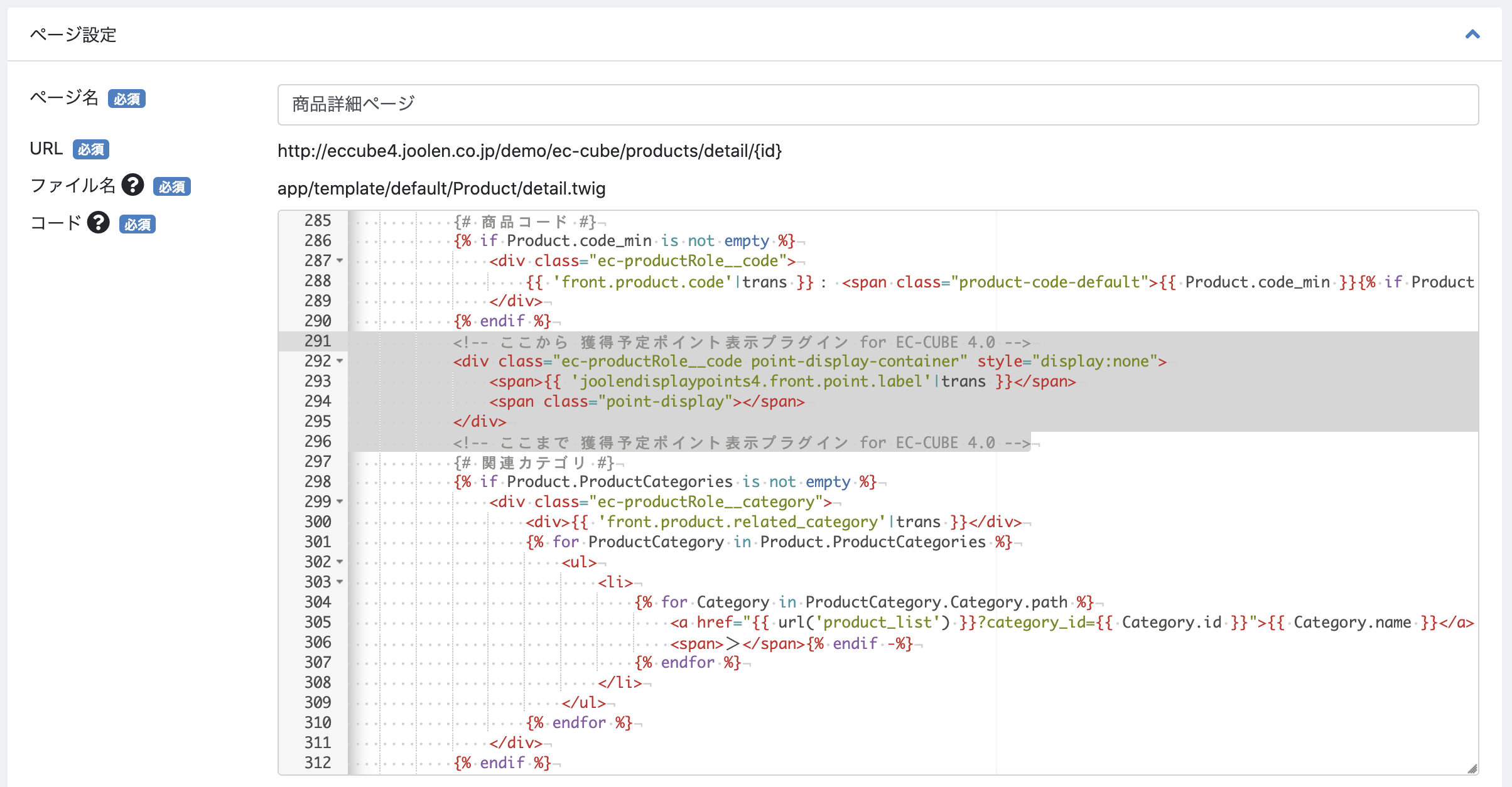
②商品詳細画面で表示
以下のタグを「ページ管理>商品詳細ページ」の295行目以降に追加してください。
<!-- ここから 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->
<div class="ec-productRole__code point-display-container" style="display:none">
<span>{{ 'joolendisplaypoints4.front.point.label'|trans }}</span>
<span class="point-display"></span>
</div>
<!-- ここまで 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->

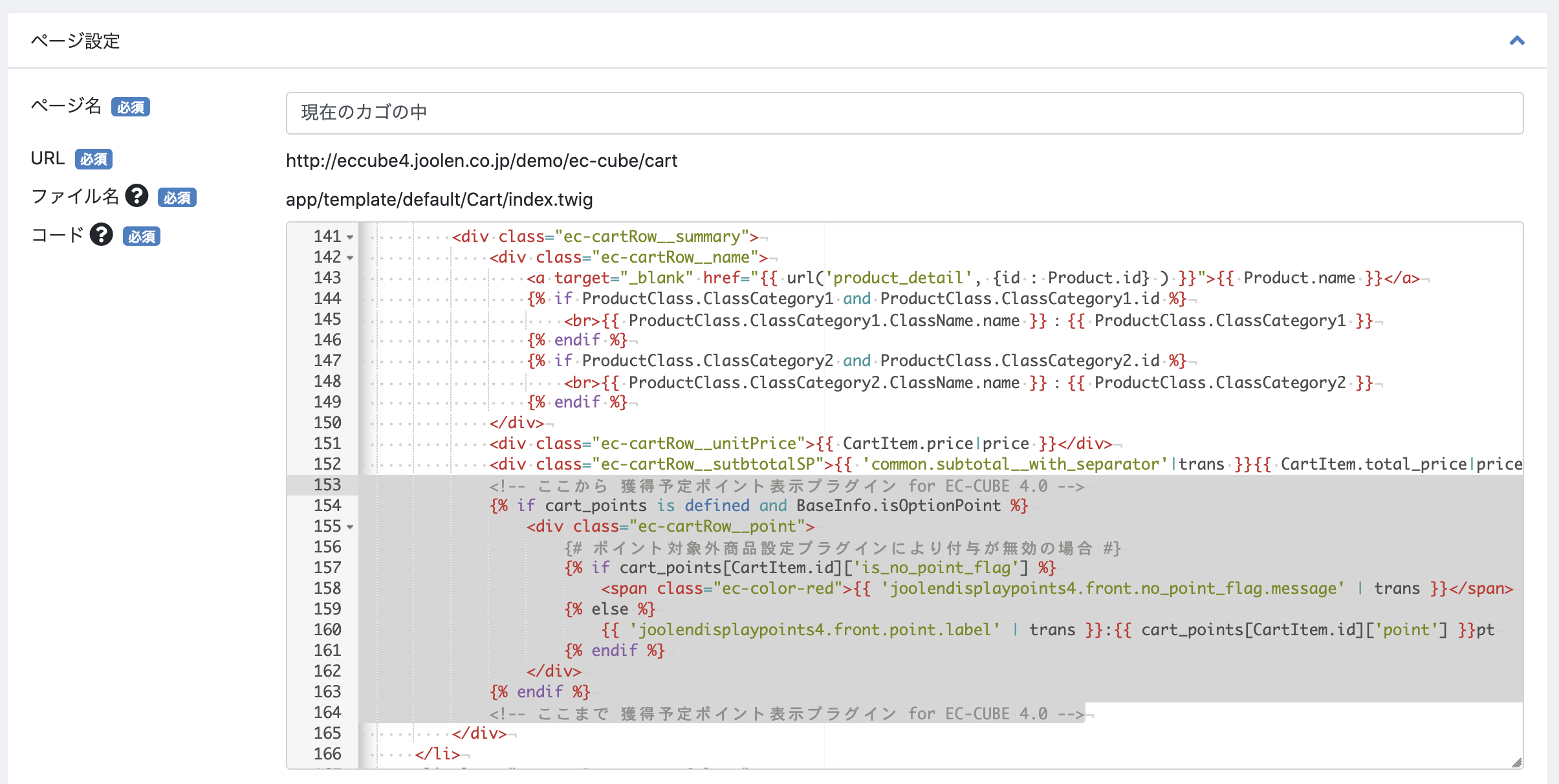
③カートの商品画面で表示
以下のタグを「ページ管理>現在のカゴの中」の152行目以降に追加してください。
<!-- ここから 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->
{% if cart_points is defined and BaseInfo.isOptionPoint %}
<div class="ec-cartRow__point">
{# ポイント対象外商品設定プラグインにより付与が無効の場合 #}
{% if cart_points[CartItem.id]['is_no_point_flag'] %}
<span class="ec-color-red">{{ 'joolendisplaypoints4.front.no_point_flag.message' | trans }}</span>
{% else %}
{{ 'joolendisplaypoints4.front.point.label' | trans }}:{{ cart_points[CartItem.id]['point'] }}pt
{% endif %}
</div>
{% endif %}
<!-- ここまで 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->

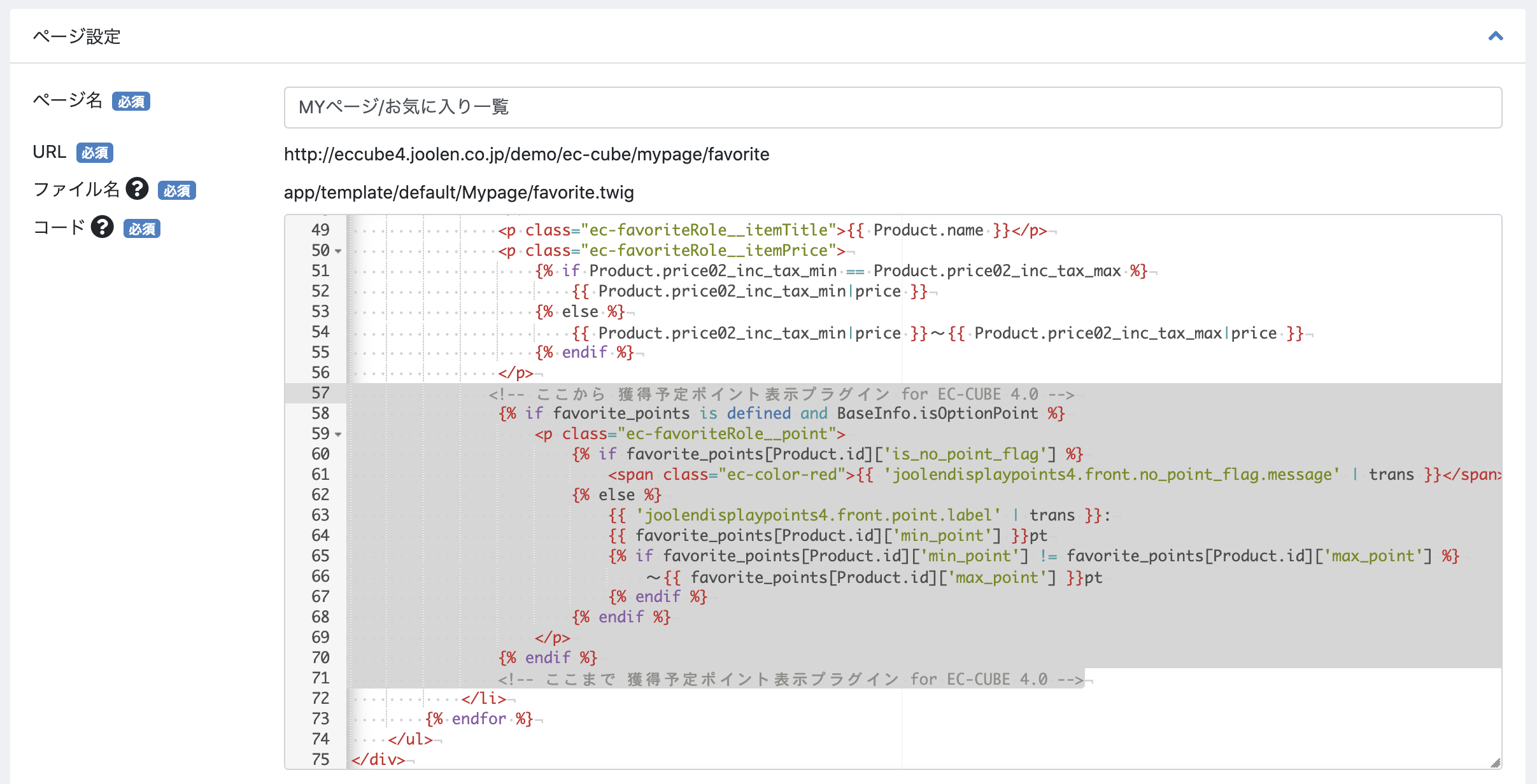
④お気に入り一覧画面で表示
<!-- ここから 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->
{% if favorite_points is defined and BaseInfo.isOptionPoint %}
<p class="ec-favoriteRole__point">
{% if favorite_points[Product.id]['is_no_point_flag'] %}
<span class="ec-color-red">{{ 'joolendisplaypoints4.front.no_point_flag.message' | trans }}</span>
{% else %}
{{ 'joolendisplaypoints4.front.point.label' | trans }}:
{{ favorite_points[Product.id]['min_point'] }}pt
{% if favorite_points[Product.id]['min_point'] != favorite_points[Product.id]['max_point'] %}
~{{ favorite_points[Product.id]['max_point'] }}pt
{% endif %}
{% endif %}
</p>
{% endif %}
<!-- ここまで 獲得予定ポイント表示プラグイン for EC-CUBE 4.0〜4.1 -->

サポート
・以下「for EC-CUBE 4 Developers EC-CUBE 4 開発者向けドキュメントサイト」より抜粋
- 動作システム環境は
こちらをご確認ください。
- 本番環境を構築する際の注意点は
こちらをご確認ください。
注意事項
・以下に該当する場合、プラグインが正常に動作しないことがございますので、ご了承頂けますようお願い致します。
- 対応バージョン以外の場合
- 本体がカスタマイズ(デザイン含む)されている場合
- 他社提供プラグインをご利用されている場合
- 他社提供テンプレートをご利用されている場合
・製品の性質上、ご購入後はいかなる場合でも返品・返金を行うことは出来ません。
大変恐縮ではございますが、ご了承いただけますようお願い致します。
お問い合わせ
・こちらの
メールよりお問い合わせください。3営業日以内にお返事させていただきます。
- ご使用方法など不明点がある場合
- その他ご相談がある場合
当社情報
・
コーポレートサイト
・
プライバシーポリシー
・
情報セキュリティ基本方針
・
使用許諾契約
Copyright(c) joolen inc. All Rights Reserved.